Mini manuel d'utilisation de WordPress
Ce manuel est fait avec des réponses à des questions fréquemment posées.
Pour les utilisateurs "avancés" qui installent des plugins. J'ai une page dédiée à une liste de quelques plugins que j'utilise pour améliorer son environnement wordpress.
Quelle est la différence entre les articles et les pages sur WordPress ?
Dans wordpress il y a 3 types d'objets importants à comprendre.
- les articles
- les pages
- les médias
Le contenu du site est placé dans les objets articles ou pages. Les articles tout comme les pages sont des pages web html qui sont capable d'inclure du contenu multimédias.
Dans le concept WordPress, la différence principale entre une page et un article réside dans le fait qu'un article est un contenu lié à une notion de chronologie. Un article est publié à un moment donné. Comme pour les couches géologique, il est visible sur le dessus quand il est récent. Il est caché et accessible uniquement par recherche si l'article est plus ancien.
La page wordpress, quand à elle, est a-temporelle. Elle n'est pas liée à une notion de temps.
Ainsi, quand on crée un site avec WordPress, on utilise le concept d'article pour créer un blog ou des actualités (news, actus, dernières infos, brèves, etc...)
On utilise le concept de page pour du contenu qui est doit être bien visible et qui n'est pas lié au temps, comme une page de contact, une page de description personnelle (biographie), etc...
Dans la terminologie WordPress. Tous les documents (fichiers) et les images sont des médias. Si l'on veut proposer au téléchargement un fichier pdf, un document word ou tout autre fichier. Il sera ajouté à la bibliothèque de média.
Les images ajoutées dans des pages ou des articles sont automatiquement ajoutées à la bibliothèque de média. Ainsi il est possible de les réutiliser depuis d'autres page, ou de construire des galeries de photos.
Comment ajouter une vidéo youtube dans une page WordPress ?
Comme l'ajout de vidéo provenant de youtube dans une page ou un article WordPress est quelque chose utilisé par beaucoup de monde. Il suffit de placer le lien vers la vidéo dans le texte de la page et WordPress se charge tout seul d'afficher la vidéo à la place du lien.
ex: https://www.youtube.com/watch?v=UL-hpDwupKA
C'est tellement simple que beaucoup de monde ne trouve pas. Ils cherchent un bouton !
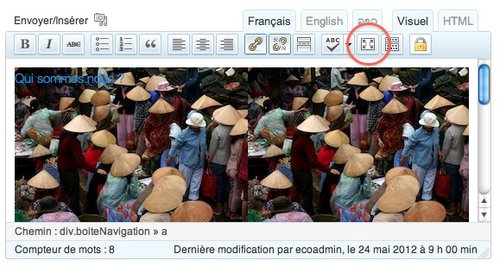
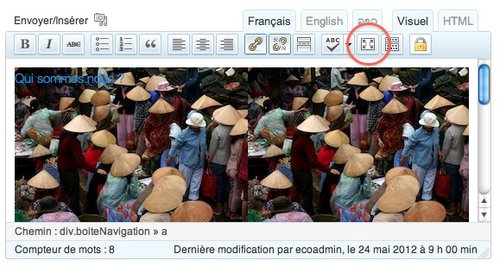
La fenêtre de l'éditeur de wordpress est trop petite, comment l'agrandir ?
Il existe un mode plein écran.
Pour l'activer, il faut cliquer sur l'icône avec les flèches qui partent vers l'extérieur.
 Comment activer la fonction "lire la suite" (read more) ?
Comment activer la fonction "lire la suite" (read more) ?
À gauche de l'icône "ABC" il y a l'icône "read more" (deux blocs qui se séparent) qui permet de mettre une limite entre le début d'un contenu et sa partie "read more" qui apparait dans un second temps.
Par défaut cette fonction n'est utile que pour afficher la page de blog qui contient tous les articles. C'est uniquement sur cette page avec une longue liste que l'on peut choisir si l'on veut une version raccourcie des articles.
Cette fonction est souvent mal comprise. Elle n'est par défaut pas applicable dans les pages.
Très souvent les utilisateurs pensent que cette fonction permet d'afficher un bout de texte et d'afficher la suite après avoir cliqué sur un lien "lire la suite...". Ceci est vrai uniquement sur le blog qui contient à la suite tous les articles. Ceci n'est plus vrai dès que la page affiche un article unique ou une page.
Mais comme elle est souvent mal comprise. Il existe un plugin qui permet de changer la fonction attribuée au bouton "read more" pour en faire un vrai "lire la suite sur la même page".
Il s'agit du plugin: http://wordpress.org/extend/plugins/read-more-right-here/
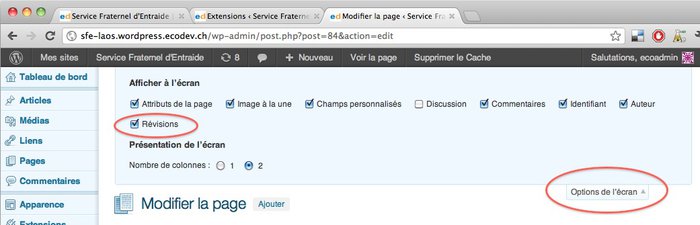
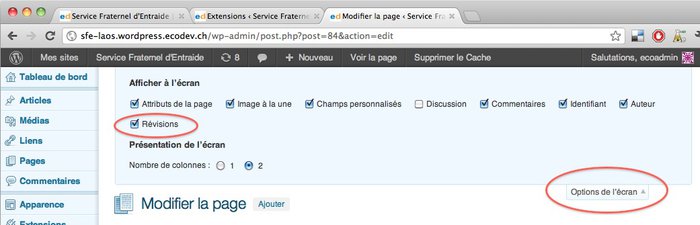
Comment afficher les versions précédentes (révisions) d'un article ?
L'affichage de la liste des révisions est une option de l'affichage de la page de modification d'un article (ou d'une page).
Pour afficher les révisions, il faut cocher la case "Révisions" dans le panneau d'options. Pour afficher le panneau d'options, il faut cliquer sur l'onglet "options de l'écran" en haut de la page.

Comment faire des vignettes de pdf cliquable pour télécharger le document pdf ?
Lorsque l'on clique sur une image, souvent elle s'ouvre en plus grand, il est possible de télécharger le fichier en grand format.
Un document pdf n'est pas intégré directement dans une page comme une image. En général, quand on ajoute un fichier pdf dans une page, c'est juste un lien texte qui s'affiche et qui permet d'obtenir le document pdf en cliquant dessus.
Parfois il serait agréable de pouvoir avoir une vignette d'un document pdf et d'obtenir le fichier pdf en grand lorsque l'on clique sur la vignette. Comme on le fait avec les photos.
Techniquement, créer une vignette à partir d'un pdf est un peu plus compliqué que de générer une vignette à partir d'une image. C'est pour cette raison que wordpress, par défaut, ne crée pas de vignette pour les pdf. (avec imagemagick couplé à ghostscript.. il est possible de bidouiller.. mais il faut déjà bien maitriser l'informatique, on va proposer une méthode simple)
Si je veux réaliser une telle prouesse de cliquer sur une vignette pour obtenir un document pdf, voici comment je procède.
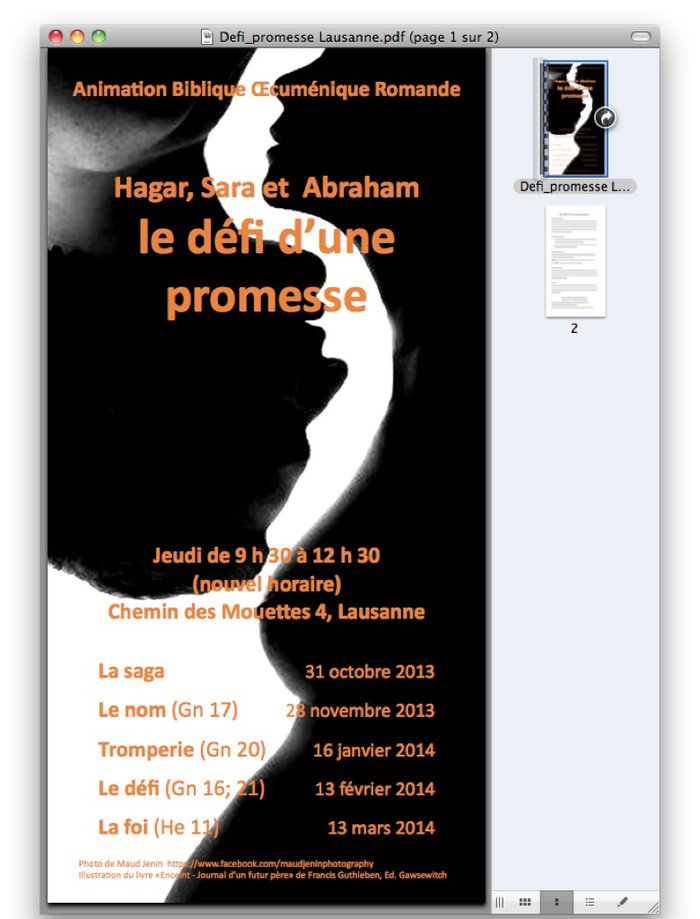
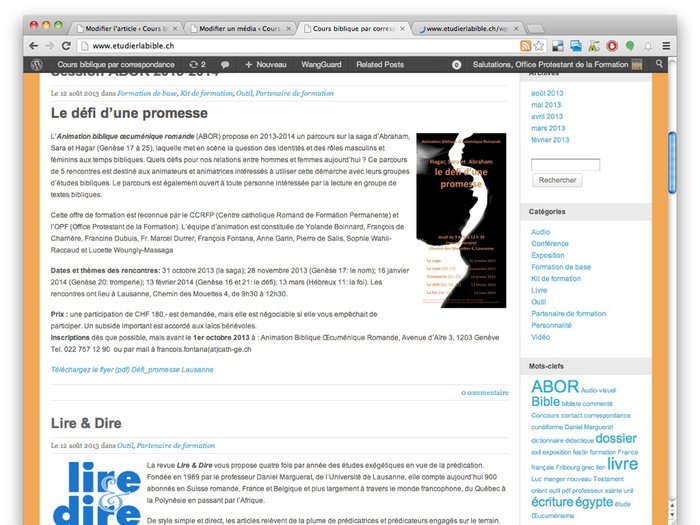
Prenons, l'exemple d'un article de journal qui parle de moi que j'aimerai mettre à disposition des visiteurs de mon site. Je vais tout d'abord récupérer l'article pdf, sur le site web du journal.
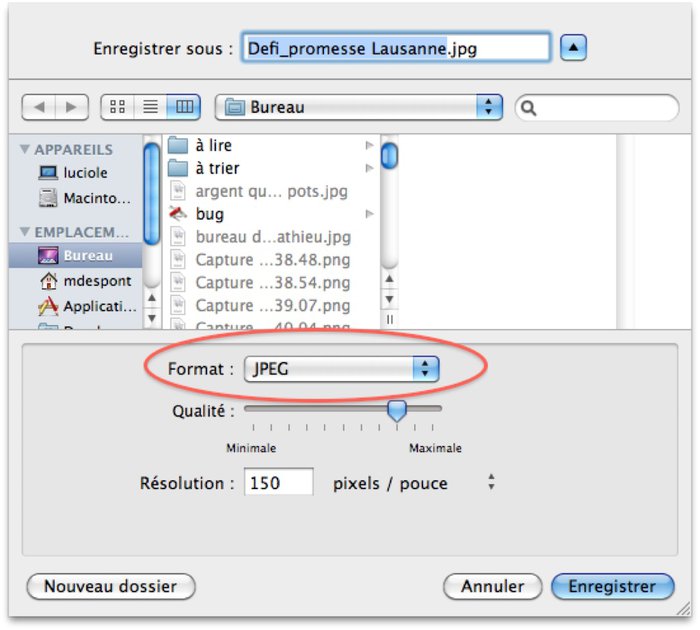
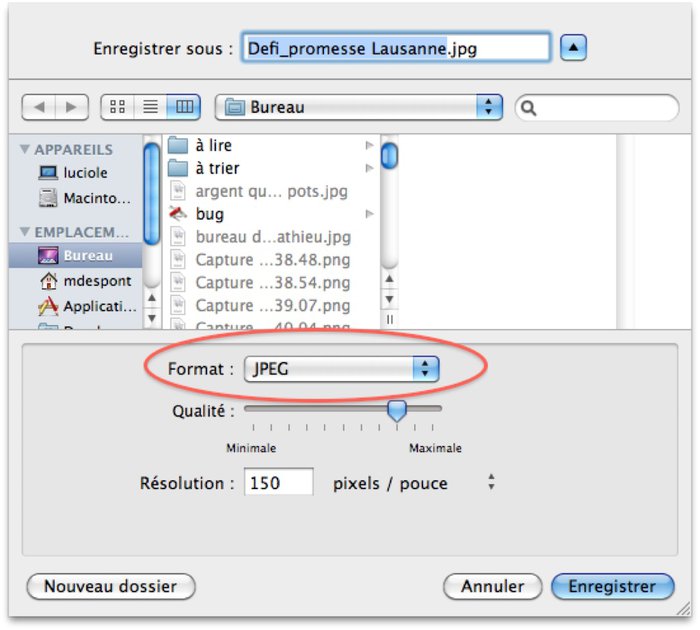
Puis je crée une copie de ce pdf au format jpg (avec un logiciel comme aperçu sur mac, c'est facile). Je réduis un peu la taille. (vers 1000px de côté on peut tout faire. Pour une vignette on peut faire 500px aussi)
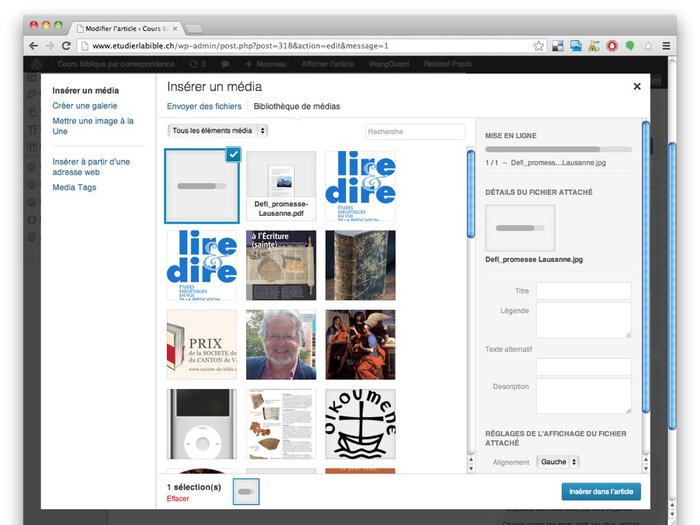
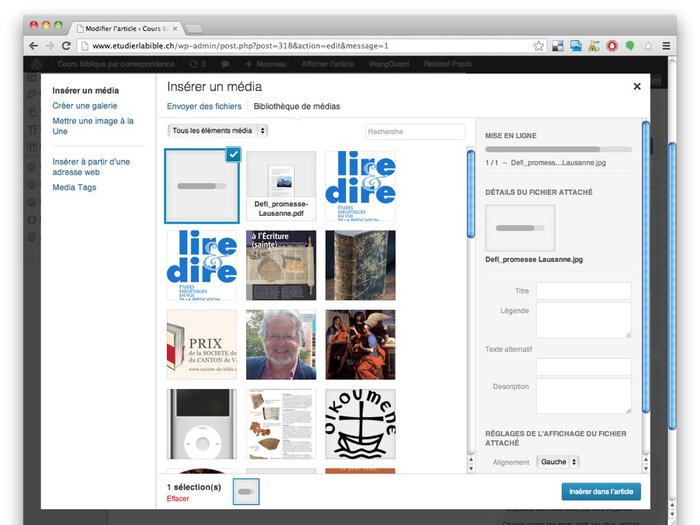
Puis j'ajoute à la bibliothèque de média de wordpress, mes deux fichiers. L'image jpg du document et le document pdf lui même.
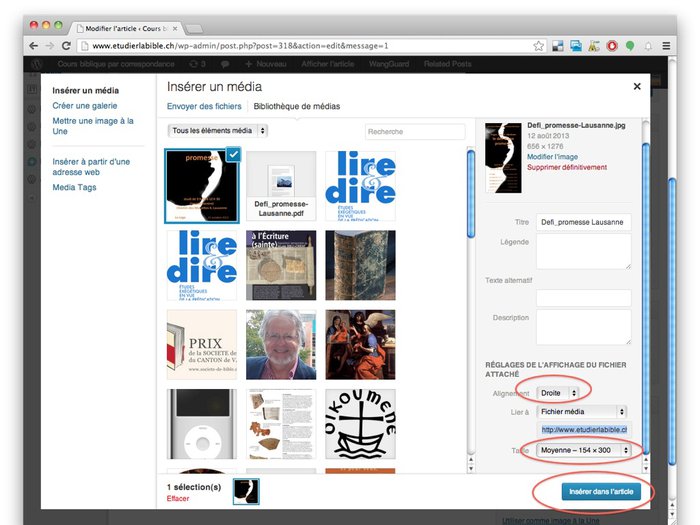
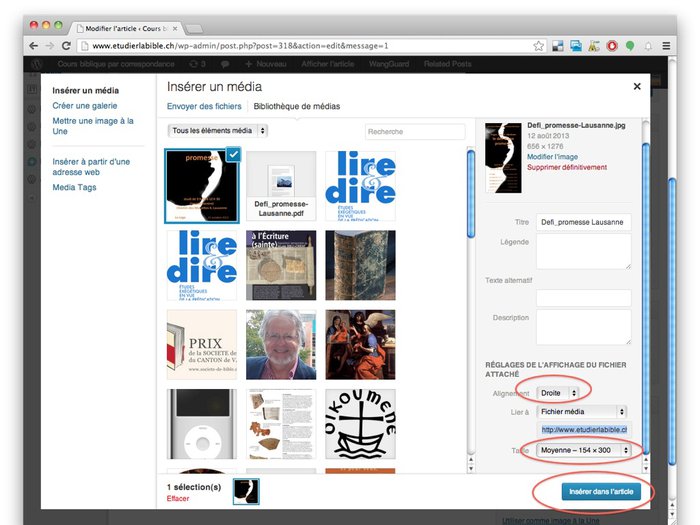
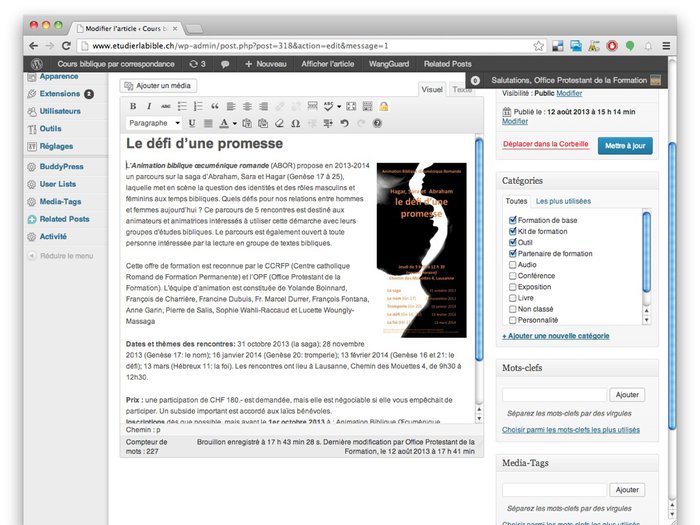
Ensuite, j'ajoute l'image jpg du pdf sur la page du site qui me convient. WordPress va me créer automatiquement une vignette cliquable de l'image.
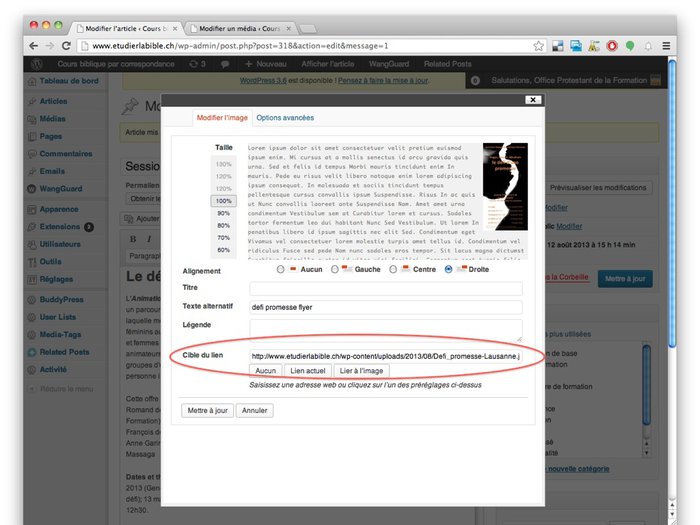
Ensuite, je sélectionne la vignette dans l'éditeur de texte. Comme c'est un lien, l'icone avec la chaine est entournée d'un filet bleu. Je peux cliquer dessus et changer l'adresse de destination du lien.
A la place de l'adresse de l'image en grand, je place l'adresse du document pdf que j'aurais préalablement récupérée dans la bibliothèque de média.
Une fois la modification terminée, je mets à jour la page. (ne jamais oublier) et voilà, j'ai une vignette cliquable qui me télécharge un pdf.
Pour résumer point par point:
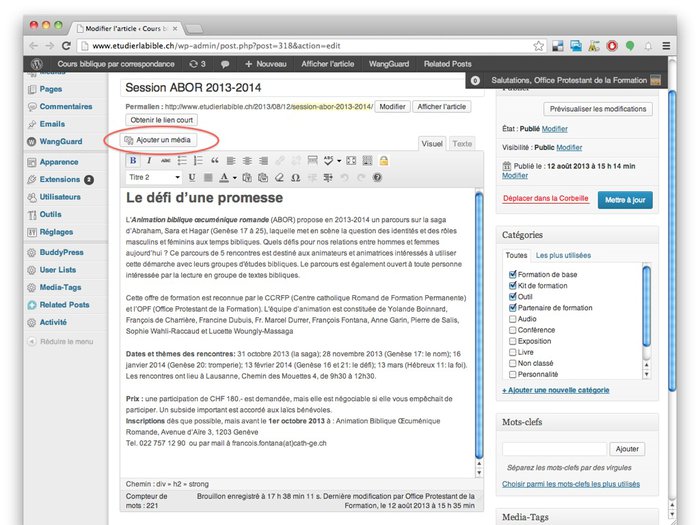
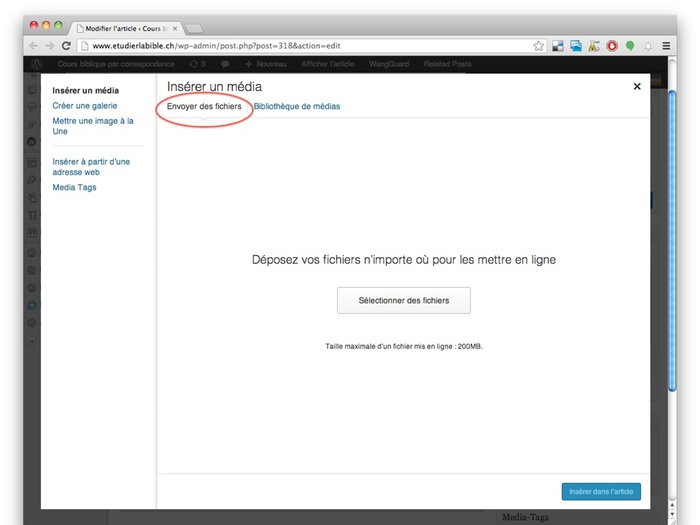
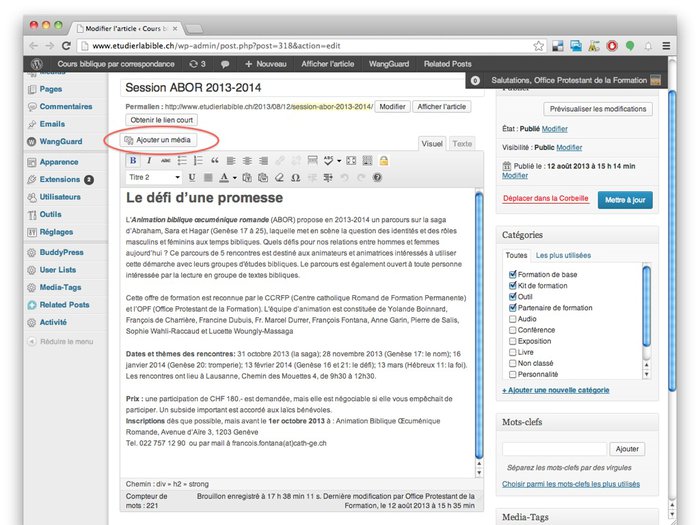
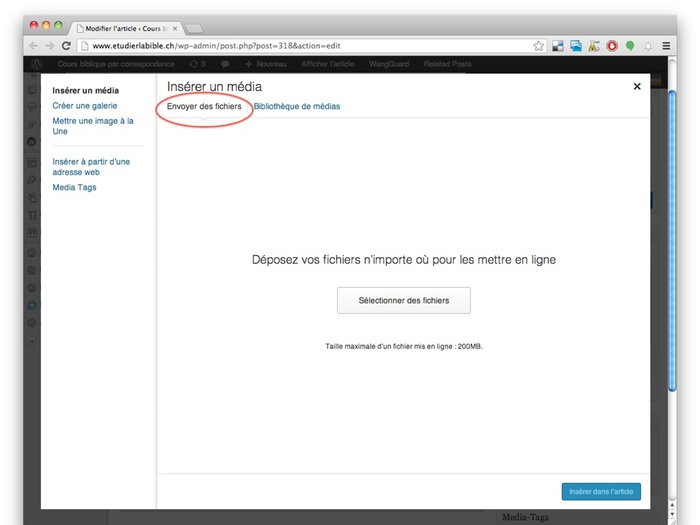
- envoyer le pdf via "ajouter un média"
- transformer le pdf en jpg sur ton mac en ouvrant le flyer dans "aperçu" et en choisissant "enregistrer sous" jpg.
- envoyer l'image ainsi tirée du pdf (seulement la première page possible) via "ajouter un média"
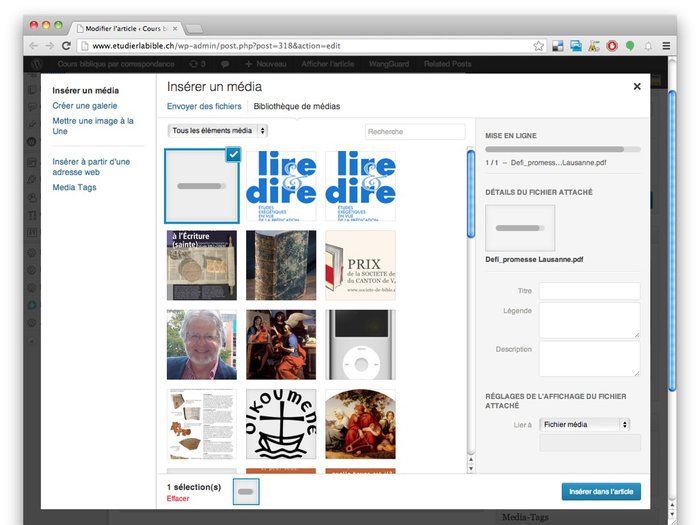
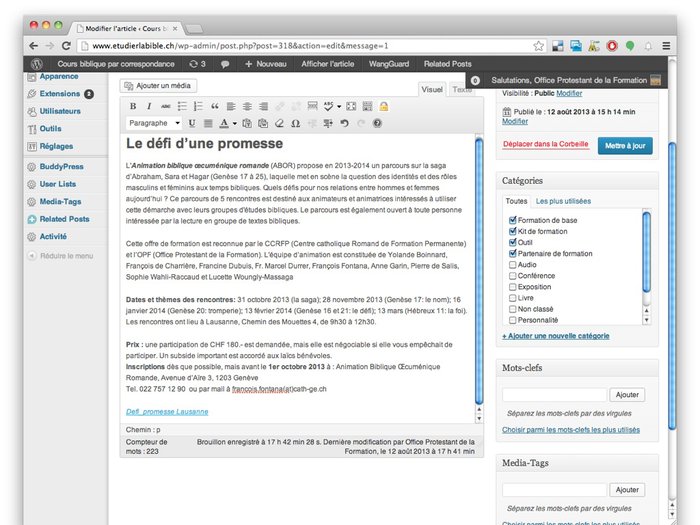
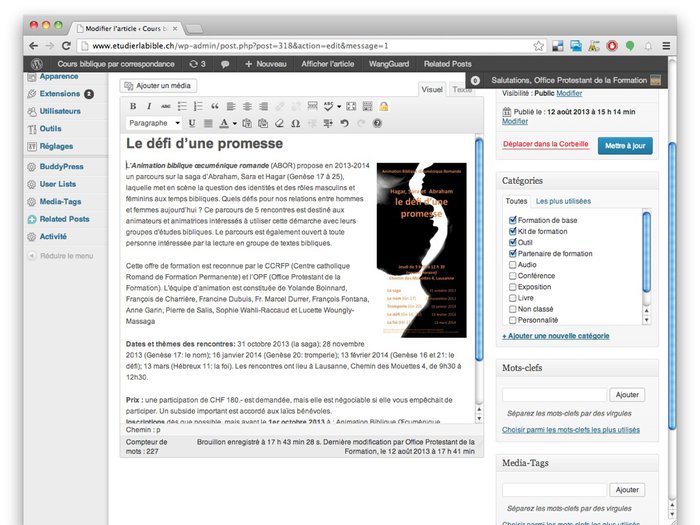
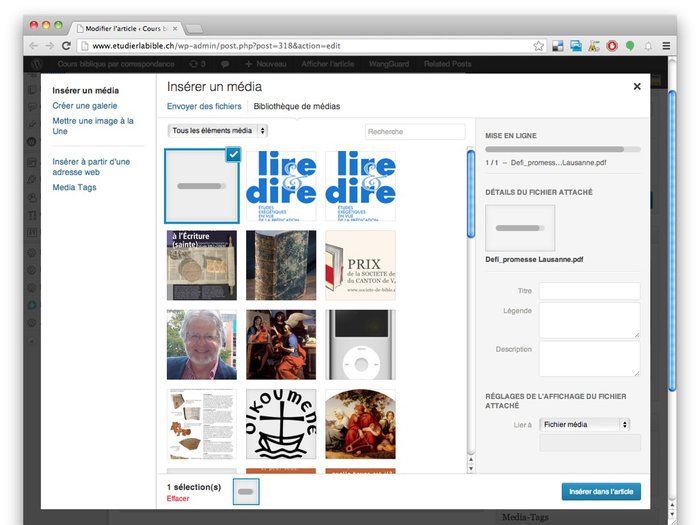
- insérer l'image dans l'article (ici à droite)
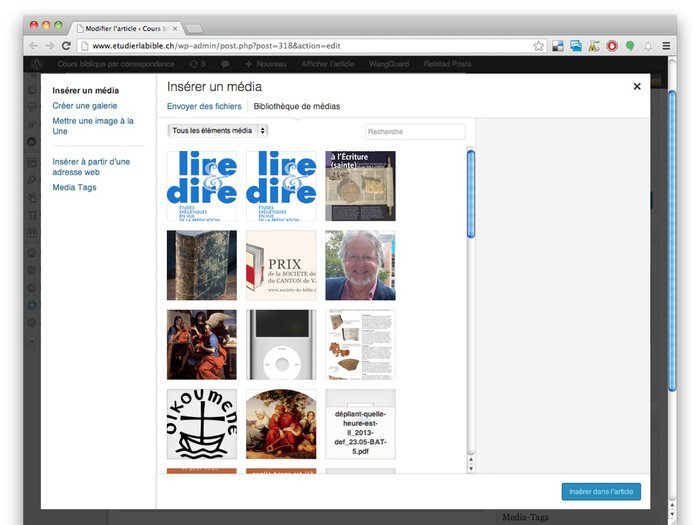
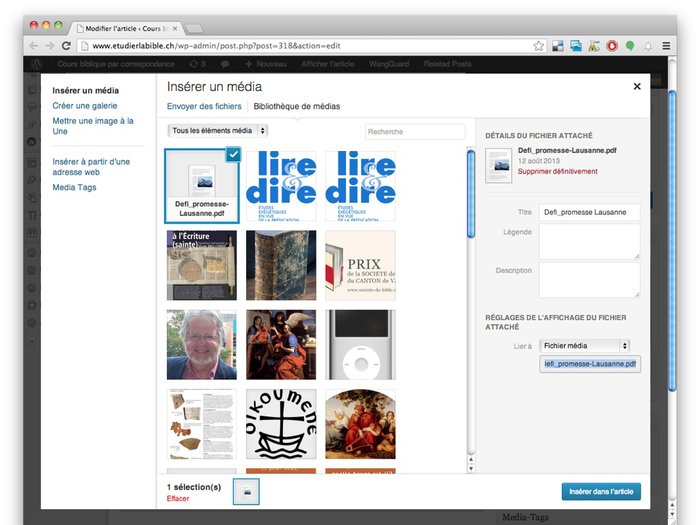
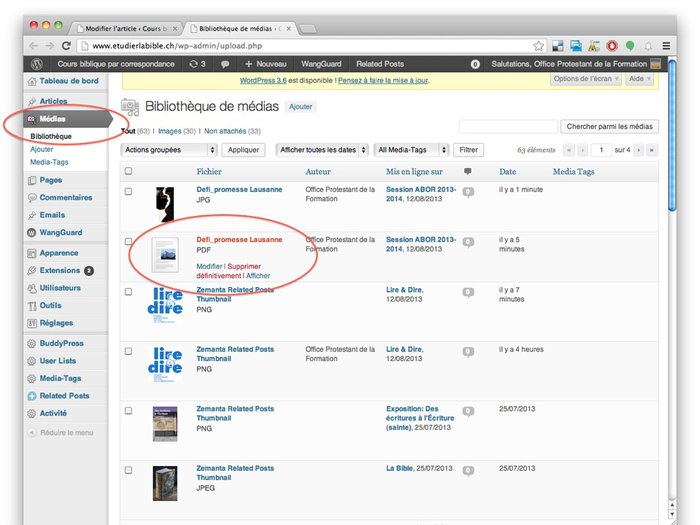
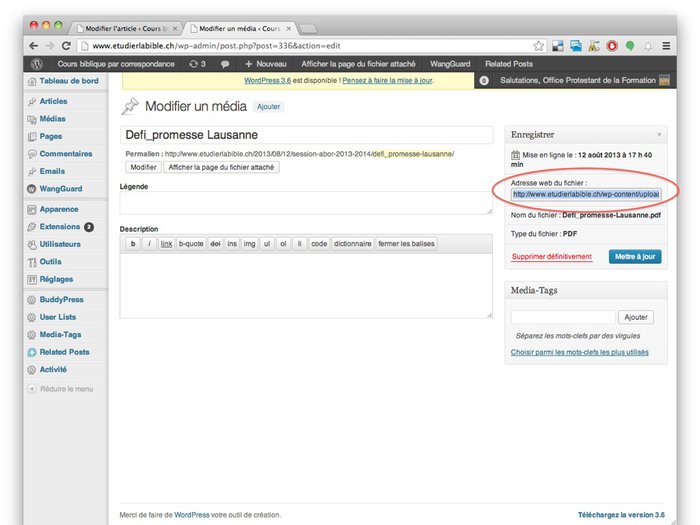
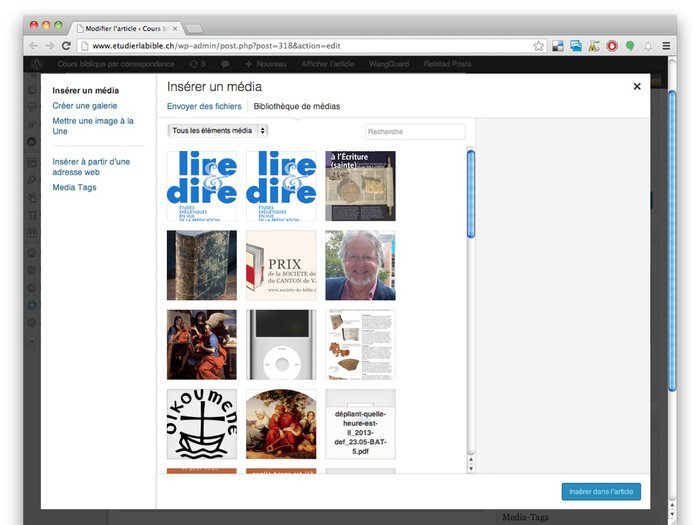
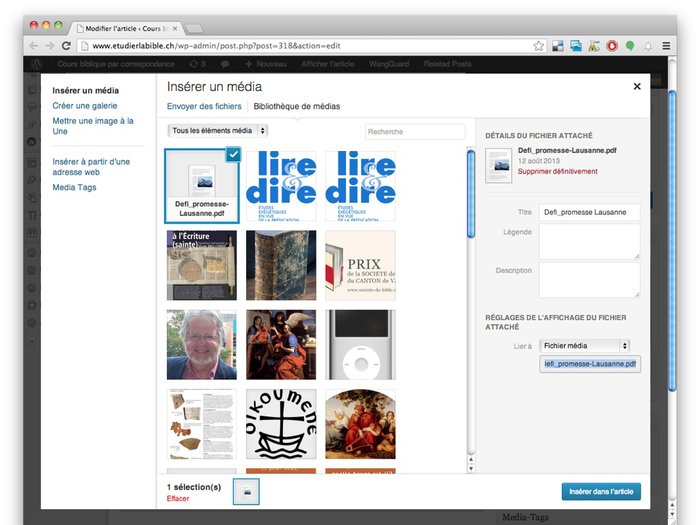
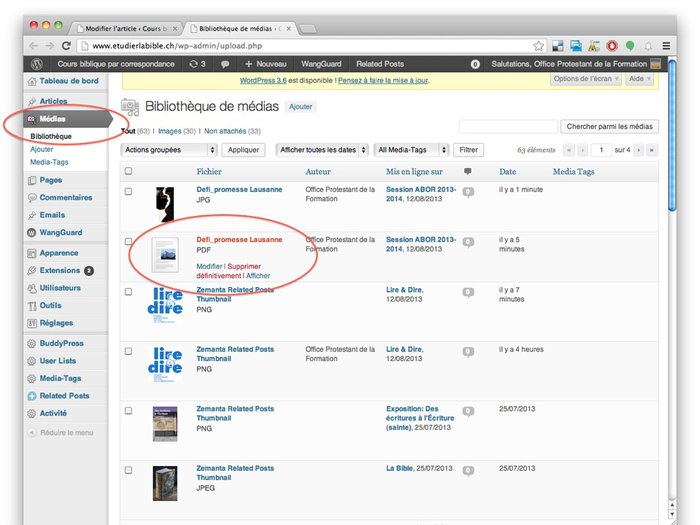
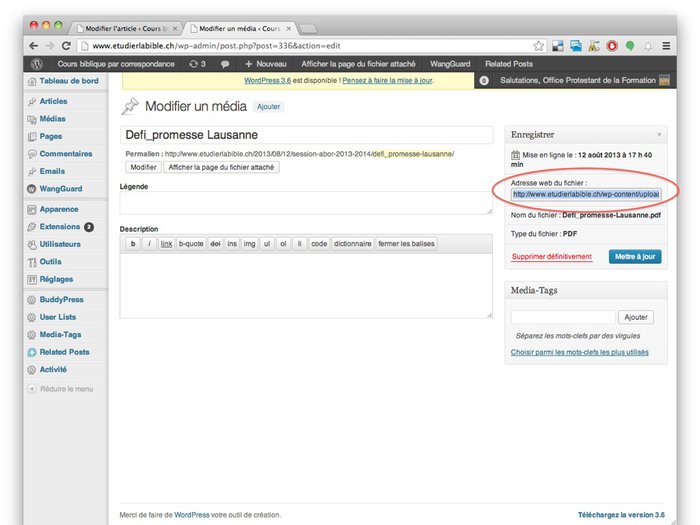
- ouvrir la bibliothèque de média et cliquer sur le nom du fichier pdf pour récupérer l'url exacte du fichier pdf. (copier dans le presse papier)
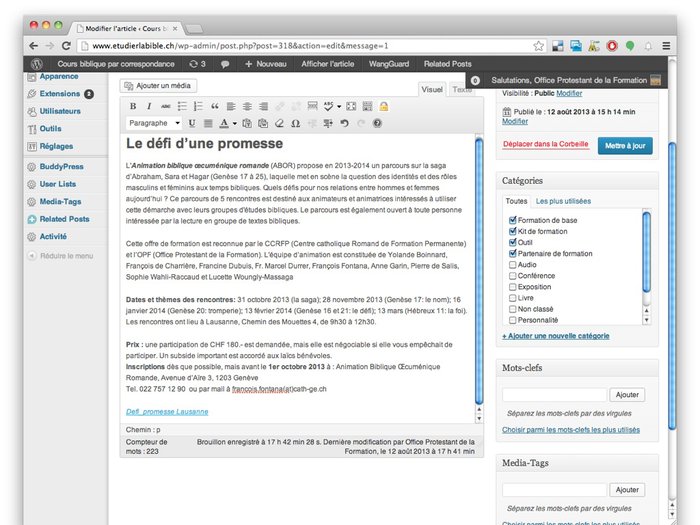
- retourner dans l'édition de l'article
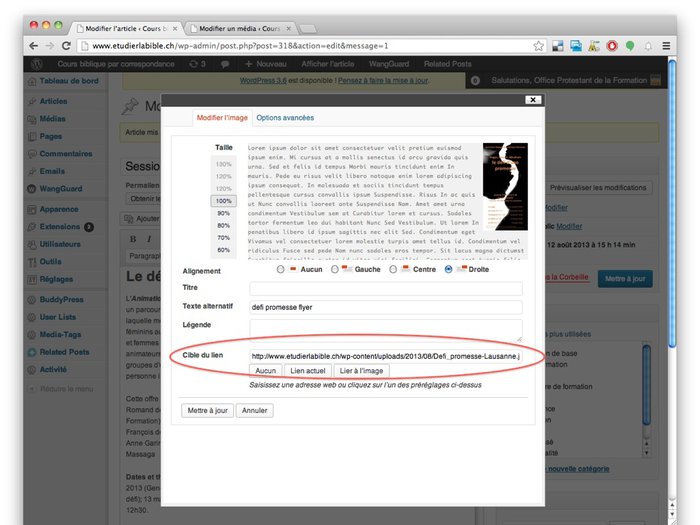
- cliquer sur l'image pour obtenir l'interface d'édition de l'image. (icon affichée sur l'image au survol de celle-ci)
- remplacer l'url du lien cible (jpg) par l'url du fichier pdf que l'on a récupéré juste avant. (coller à partir du presse papier)
- et voilà.. l'image est cliquable
- enregistrer l'article.















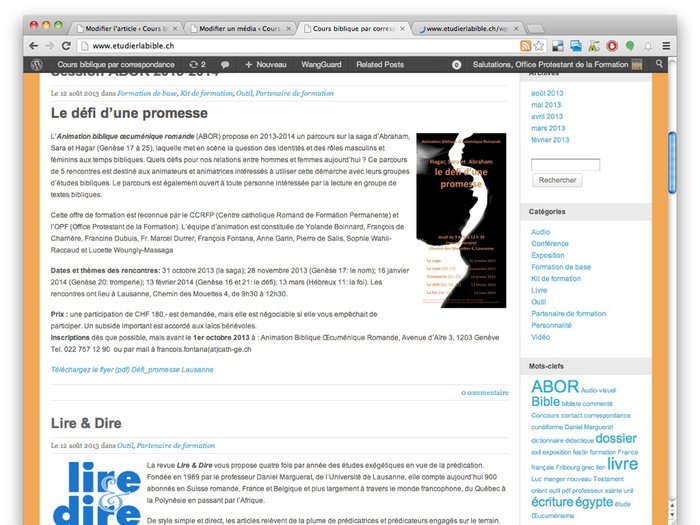
Voici quelques exemples de ce principe qui a été utilisé pour proposer quelques contes d'Ariane Racine.
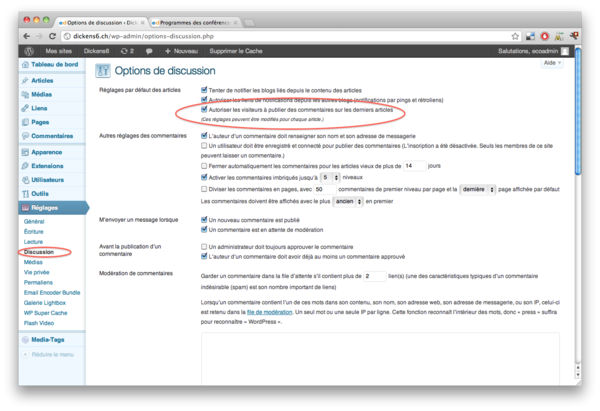
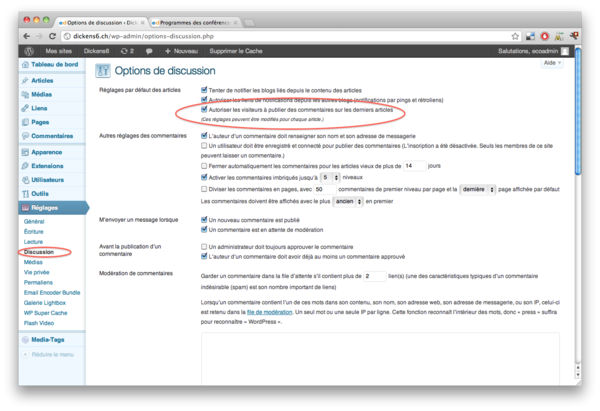
Si l'on ne veut pas que les visiteurs laissent des commentaires sur les pages, il est possible d'interdire les commentaires. Ceci peut se faire dans l'interface d'administration.
Il faut aller dans les options de discussion: Règlages > discussion >
Il faut dé-cocher la case: Autoriser les visiteurs à publier des commentaires sur les derniers articles

Ce réglage peut être modifié pour chaque article.
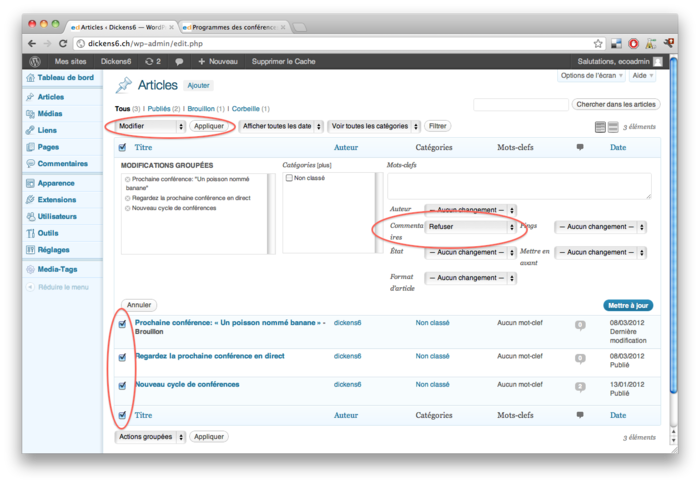
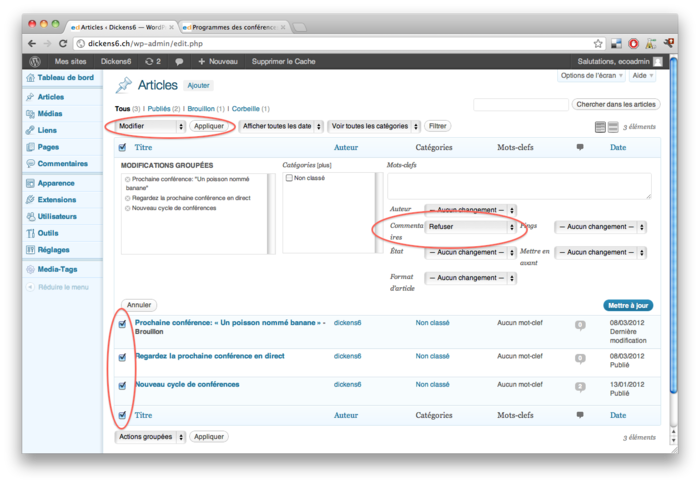
Il est aussi possible de faire les changements en masse sur les pages, en choisissant les éléments à modifier dans la liste, puis "modifier" dans le menu déroulant et confirmer en cliquant sur "appliquer".
Puis, il faut choisir l'option "refuser" dans les commentaires.
Ne pas oublier de cliquer sur mettre à jour pour confirmer les modifications en masse.

C'est un petit "morceau" d'affichage que l'on peut balader dans des zones du site prévues à cet effet.
Le reste..... à venir...
Dans l'interface par défaut de wordpress, il est possible d'utiliser des catégories et des tags pour classer les articles d'un blog.
(Je précise bien par défaut, car si l'on personnalise un peu son wordpress, il est possible d'ajouter une interface graphique pour utiliser le moteur existant de catégorisation pour taguer ou catégoriser tous les objets disponibles sur wordpress. C'est l'api taxonomy)
Les mots-clés sont des mots brefs qui servent à faire un résumé du contenu d'un article. Chaque fois que l'on veut ajouter des mots-clés pour un article. Il est bien de se poser la question: "Comment je décrirais le contenu de cet article en 4-5 mots ?"
Les mots-clés peuvent être très nombreux sur l'ensemble du site web. Certains sont peut-être associés à un seul article et d'autres sont présents sur chaque article. Si un mot clé est vraiment trop souvent associé, il est peut être temps de se demander s'il ne serait pas mieux d'en faire une catégorie !
Les catégories sont en général fixées lors de la création du site. On en trouve généralement, moins d'une dizaine. Ce sont les grandes catégories du contenu d'un site. Elles sont souvent exclusives. Un article se trouve dans un nombre restreint de catégories, voir qu'une seule.
Un bon exemple de l'utilisation des catégories, est celui qui j'ai fais sur mon site de fondues insolites: extremefondue.ch
Chaque article présente une de nos aventures de fondue extrême. Donc, dans les tags, j'associe les noms des lieux, l'aventure en 2 mots et tout ce qui peut être utile pour retrouver l'article voulu à partir du nuage de mots-clé.
Puis, je choisi une catégorie. Sportive, insolite, culinaire, osée, etc.... Il suffit de regarder les nombreux exemples du site pour bien comprendre.
Comment définir une page statique comme page d'accueil à la place du blog
Dans wordpress. Par défaut, c'est la page qui sertd e blog qui est la page d'accueil.
Dans les options: réglages > Lecture
Il est possible de choisir d'avoir une page statique existante comme page d'accueil.
Dans le menu par défaut, la page s'appelle toujours Accueil.
Si on veut lui donner un autre nom, il faut créer un menu personnalisé.
Comment changer les noms des pages dans un menu personnalisé
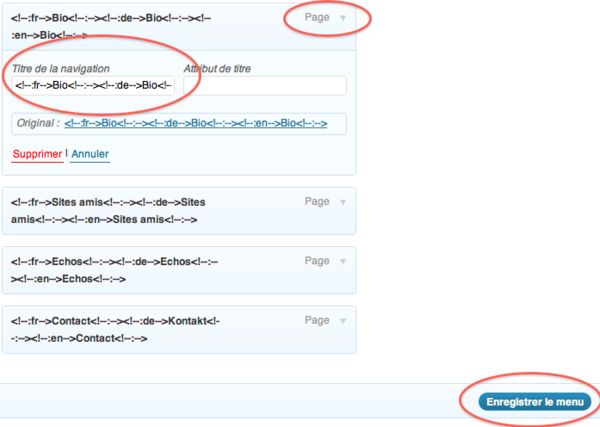
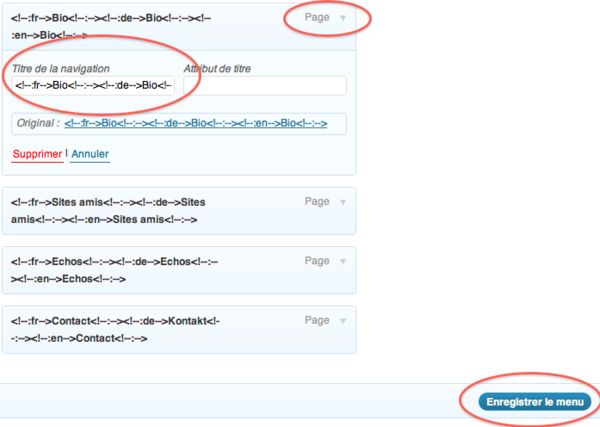
C'est sur la page apparence -> menus que l'on peut modifier un menu personnalisé.
Il suffit de reprérer la bonne page dans l'arborescence présentée. Puis de cliquer sur le petite triangle en haut à droite à côté de du mot page. Pour dérouler le détail de la page.
Puis, le libellé du menu peut être modifier en dans le champ texte: titre de la navigation. Si, comme moi, vous utilisez qtranslate pour gérer un site multilingue. Le contenu est un peu plus cryptique, car il y a les différentes langues imbriquée dans des balises de séparation. Il faut éditer le libellé du menu pour chacune des langues.
Tout à la fin, ne pas oublier d'enregistrer les modifications faites sur le menu à l'aide du bouton tout en bas de la page !

Comment surfer sur le web sans publicité ?
Ce n'a pas un rapport directement avec wordpress, mais comme c'est très agréable, j'en parle dans ce mini guide.
Si vous aussi, vous voulez profiter du web sans sollicitations et manipulations mentales (la publicité !), vous pouvez aussi installer l'extension adblockplus qui est disponible pour plusieurs navigateurs web (en tout cas ceux que j'utilise, firefox, chrome et safari...)
http://adblockplus.org/fr/
 Lorsque l'on est en camp scout, on aime bien manger. Cependant, il n'est pas toujours facile de réaliser tous les menus, sachant que l'on a une cuisine qui n'as pas tous les ustensils standards d'une cuisine.
Lorsque l'on est en camp scout, on aime bien manger. Cependant, il n'est pas toujours facile de réaliser tous les menus, sachant que l'on a une cuisine qui n'as pas tous les ustensils standards d'une cuisine.
 Tout d'abord, il faut faire une tranchée dans la terre un peu plus étroite que le tonneau.
Tout d'abord, il faut faire une tranchée dans la terre un peu plus étroite que le tonneau. De plus elle est très chaude... et tu ne peux pas la toucher. (parfois même il y avait des flammes qui sortaient de la cheminée !)
De plus elle est très chaude... et tu ne peux pas la toucher. (parfois même il y avait des flammes qui sortaient de la cheminée !) Comme on le voit sur la photo, le thermomètre indique 218 °C.
Comme on le voit sur la photo, le thermomètre indique 218 °C.