Une petite histoire du e-mail
Malgré tous les gens qui disent que le e-mail fait partie des nouvelles technologies de communication. Ce n'est de loin pas si nouveau!
Le e-mail a été inventé au début des années 1970 à une époque où les ordinateurs n'était pas très courants.
C'est donc une vieillerie d'une quarantaine d'année!
Laisser des messages sur le même ordinateur
Plaçons nous dans le contexte des années 1970 aux USA, il faut rappeler qu'à l'époque seules quelques universités ou multinationales possédaient UN ordinateur par institution.
Mais il y avait des dizaines d'utilisateurs sur le même ordinateur.
Pour utiliser l'ordinateur, on passait par un terminal. C'est une bête qui a un écran, un clavier et une carte réseau. Cette bête est juste capable d'afficher les caractères que l'on tape au clavier, de les envoyer comme commande à l'ordinateur via le réseau et de récupérer toujours par le réseau la réponse à la commande. Puis cette réponse est affichée à l'écran.
Ici on ne traite que du texte. L'interface graphique existait pas. On ne communique qu'avec des aller retour de texte. De plus, ce texte est très simple. Chaque lettre est codée par un nombre en binaire. Par exemple, le A=1000001. Par mesure d'économie de mémoire, on code tout avec 7bits ce qui nous donne 128 possibilités de caractères. (2 puissance 7).
Chaque nombre binaire correspond à une lettre. Pour que tout le monde parle le même langage, on a normalisé ce code. Celui-ci s'appelle le code ASCII.
Vu que depuis un terminal il est possible d'envoyer du texte sur un ordinateur utilisé par des centaines de personnes. Un petit malin a eu l'idée de créer un moyen de déposer sur cet ordinateur un message à l'attention d'un autre utilisateur. Voilà la messagerie électronique est née.
Laisser des messages pour un utilisateur sur un ordinateur
A la même époque un réseau informatique appelé Arpanet (l'ancêtre d'internet) a commencé de se constituer. On s'est mis à relier entre eux les gros ordinateurs de chaque université.
En 1971, Ray Tomlinson se dit que plutôt que de laisser des messages à l'intention d'utilisateurs sur le même ordinateur, il devrait être possible de passer d'un ordinateur à un autre via le réseau.
Comme il avait à disposition chez son employeur deux ordinateurs, il a modifié ses programmes de messagerie pour utiliser le réseau. C'est là que s'est posé un problème subtile: vu qu'il y a plusieurs machines en jeu, comment distinguer deux utilisateurs qui ont le même nom?
La solution: il faut ajouter le nom de l'ordinateur au nom de la machine. Pour séparer les deux informations Ray a cherché un caractère qui n'est pas utilisé dans les noms de personnes. Son choix s'est arrêté sur le @. C'est ainsi qu'est née l'adresse e-mail.
Le premier e-mail est envoyé
Ray a donc tapé des lettres au hasard sur un des ses ordinateurs et a envoyé le premier e-mail à son autre ordinateur situé juste à côté!
Voir la photo des ordinateurs: http://openmap.bbn.com/~tomlinso/ray/ka10.html
Le premier e-mail n'avait donc pas un contenu très intéressant et n'a pas voyagé très loin. Mais c'est le même principe que l'on utilise toujours presque 40 ans plus tard ! Une éternité dans le monde de l'informatique.
Cependant, le e-mail a beaucoup changé depuis ses débuts. Il a du s'adapter aux usages de l'époque.
Ecrire un message contenant des accents
Le premier problème de taille a été de pouvoir écrire dans une langue comme le.... français ! Et oui, comme on l'a dit plus haut. Le e-mail était à la base uniquement du texte codé en ASCII. Code qui ne connaît pas les caractères accentués!
En effet, sur les 128 caractères possibles du code ascii, il n'y en a que 94 qui sont de vrais caractères et les autres sont dit "invisibles" ou "non imprimables". Ce sont des caractères utilisés pour le contrôle de la liaison réseau. Il y a des caractères comme "début de texte", "fin de texte", "fin de transmission".
C'est le même principe que lorsque l'on fait des transmission en morse !
Dans le code ASCII, il y a des lettres majuscules, des minuscules, des chiffres... un peu de ponctuation et la trentaine de caractères de contrôle.... et on arrive déjà aux 128 possibilités!
Comme ce sont des anglophones qui ont inventé ce code, ils n'ont pas jugé utile de mettre des caractères accentués. Ils ont préféré économiser un peu de mémoire. (bon, elle était beaucoup plus chère à l'époque que maintenant!)
Quand des non-anglophones ont voulu écrire du texte, il a donc fallu inventer de nouveaux caractères. Il a fallu augmenter les possibilités. On est passé de 7 à 8 bits pour coder un caractère. (8 bits = 1 octet). Ainsi avec un code comme le latin1 (normalisé iso-8859-1) on a 255 caractères possibles. On a pu ainsi ajouter les caractères accentués que l'on utilise en français !
Une tour de babel des encodages
Au fil des années, pour chaque langue, on a donc inventé des encodages spéciaux, qui sont bien entendu incompatibles entre eux !!
De gens se sont dit alors que l'on pouvait inventer un encodage capable d'inclure tous les caractères du monde!
Idée très louable, cependant, un alphabet, c'est facile à coder, il n'y a au maximum que quelques dizaines de caractères. Mais en chinois, ce sont des milliers de caractères qu'il faut coder! Donc pour coder un caractère, on s'est mit à utiliser 16, 24 ou 32 bits... Mais là nos amis anglophones sont revenus à la charge pour demander pourquoi est ce que eux devraient doubler, tripler ou quadrupler la taille mémoire de leurs textes pour un truc qui ne leur sert à rien ??
La barbe fait le génie
Heureusement qu'un de nos deux amis barbus (Ken Thompson et Denis Ritchie) qui ont tout inventé en informatique (langage c, unix) est repassé par là pour résoudre le problème en inventant l'encodage UTF-8.
L'idée de l'UTF-8 est de faire un encodage à taille variable. On code l'information du caractère sur un ou plusieurs octets au besoin.
Un caractère ascii reste le même pour les 7 premiers bits et sur le 8ème on indique si l'octet suivant fait partie du même caractère ou pas. Sur ce même principe on peut donc faire des chaines d'octets pour avoir des caractères codés sur des nombres très grands.
Ainsi avec cette solution on assure la compatibilité avec l'ASCII tout en pouvant avoir tous les caractères du monde entier ! Merveilleux!
Malgré le fait que l'utf-8 a été inventé en 1992, jusqu'en 2008, le code ASCII est le code d'encodage texte que l'on retrouve le plus souvent sur internet.
Donc dans l'évolution du e-mail, ce n'est seulement que maintenant qu'une majorité de gens utilisent une solution qui est compatible avec toute les langues du monde. Il aura fallu attendre presque 40 ans pour que ce problème d'encodage se résolve gentiment! Mais il n'est de loin pas encore résolu. Il y a toujours des gens pour te dire que le mail que tu leur a envoyé était bourré de caractères chinois !! (alors que toi tu n'en a pas mis !)
C'est simplement le fait que l'un ou l'autre des logiciels utilisé n'utilise pas le même encodage de texte ! Pour se comprendre il faut parler le même langage.
L'ère du PC
En remontant encore une fois dans le temps, après l'époque des gros ordinateurs avec de nombreux utilisateurs des années 1970 on arrive dans les années 1980, l'ère du PC, le Personnal Computer.
Chacun a son propre ordinateur pour lui tout seul. On abandonne les systèmes multi-utilisateur de type unix. On vire les réseaux. C'est le début de sociétés comme Apple et Microsoft. Plus de réseaux, plus de e-mail en standard. C'est une option particulière.
De plus en plus de monde s'équipe d'ordinateur, le contenu numérique est de plus en plus présent. Les fichiers informatiques se multiplient sur les PC.
Naissance du web
Puis on arrive au début des années 1990. Voilà que le service informatique du CERN invente un moyen de "naviguer" dans des documents au travers d'un réseau informatique. Le web est né. Les physiciens sont très contents de pouvoir lire les articles de leurs collègues de l'autre côté de l'atlantique et de publier facilement le résultat de leur travaux.
Le web c'est simple, c'est basé sur le protocole http qui n'est qu'une modification du protocole smtp qui est utilisé pour envoyer des e-mail!
Donc visiter une page web, c'est un peu comme regarder le contenu de la boite mail de quelqu'un autre.
La nouveauté du web par rapport au e-mail, c'est qu'en vingt ans on ne veut plus juste afficher du texte brut. On veut aussi pouvoir le mettre en forme. Dire que ça c'est un titre, ça c'est un paragraphe, ça c'est en gras, ça c'est en italique et surtout ça c'est un lien sur un autre document !
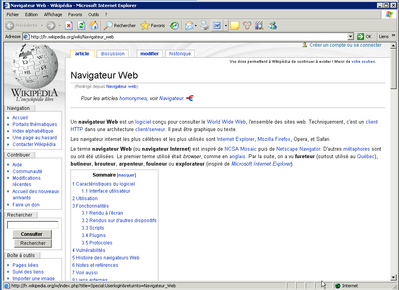
Le texte brut ne suffit plus pour décrire ces information de mise en forme. C'est là que le format HTML a été inventé pour décrire la structure du texte. Cependant, pour comprendre cette structure il faut interpréter ce format. C'est là qu'intervient le navigateur web. C'est une bête qui est capable de comprendre que si il trouve un texte du genre <b>gras</b> il doit mettre le texte "gras" dans une fonte plus... grasse!
Ce principe tout bête de publication de document a eu beaucoup de succès. En quelques années beaucoup de gens se sont mis à publier des pages web et à vouloir les visiter depuis leur ordinateur. C'est ainsi que le réseau internet a tout d'un coup retrouvé un intérêt!
La revanche des réseaux
Apple et microsoft on remis par défaut des couches réseaux dans leur systèmes respectifs. Les mêmes couches que ce que l'on avait dans les années 1970 !
Comme ce rajout était un bricolage, au début des années 2000 on a même repris les restes des systèmes unix abandonné dans les années 1980 et on a remis une couche graphique par dessus. Ainsi on a actuellement des ordinateurs avec une couche réseaux et multi-utilisateur valable comme dans les années 1970, ainsi qu'une jolie interface graphique comme on les fait maintenant.
Le web a donc relancé la popularité des réseaux. Disposant d'un réseau. On a ressorti le e-mail! Génial on peut s'envoyer des messages.... mais pas des fichiers !
Oups.. pourtant ça pourrait être pratique de pouvoir envoyer à mes amis les nombreux fichiers de documents électroniques que j'ai conçu pendant les années 1980 ! 😛
L'invention de la pièce jointe
Voilà donc on bidouille encore le format du mail pour mettre des pièces jointes. On utilise le même genre de méthode que lorsque l'on a voulu permettre au e-mail de transporter des messages avec des caractères dans un autre encodage que le ASCII.
On a appelé cette technique MIME (Multipurpose Internet Mail Extention).
MIME est une extension du e-mail qui défini quelques chaînes de caractères spéciales comme:
Subject: ...
From: ..
qui permettent d'indiquer au logiciel qui reçoit le e-mail quelques informations utiles, comme le sujet ou l'adresse de l'expéditeur !
Voici un exemple de e-mail:
Content-Type: text/plain; charset=iso-8859-1
Content-Transfer-Encoding: quoted-printable
Salut!=0A=0Aon a re=E7u une news-letter du MSdS.....
Ce sont des indications au format MIME qui indiquent que l'encodage que utilisé est latin1, mais que comme le e-mail ne support toujours que l'ASCII, les caractères qui ne sont pas dans ce code sont encodés dans un code composé de caractères ASCII. Cette méthode s'appelle: quoted-printable.
On voit que c'est assez rigolo de lire un texte du genre !
Pour en revenir aux fichiers attachés, c'est le même principe, on encode les photos, les fichiers word, etc.... en texte ASCII. Comme ça le e-mail pourra les transporter.
Mais là vu que c'est pas utile de comprendre une image sous forme de texte, on n'utilise pas le "quoted-printable" on utilise le code "base64" qui est plus court.
Le bricolage des pièces jointes multiples
Si tout est du texte ASCII dans un e-mail comment faire pour distinguer la partie qui est le texte du e-mail, de la partie qui est une photo ??
La technique est de créer une séparation des contenus en entourant chaque partie avec une chaine de caractère que l'on espère ne pas être dans le contenu !
Dans l'entête on indique les différentes parties qui existe et la chaine de caractère qui fait la séparation.
Voici un exemple d'attachement d'un fichier pdf:
------=_NextPart_000_0018_01C9D33B.981C9130
Content-Type: application/pdf;
name="PasseportVacances.pdf"
Content-Transfer-Encoding: base64
Content-Disposition: attachment;
filename="PasseportVacances.pdf"
JVBERi0xLjQNJeLjz9MNCjYgMCBvYmo8PC9IWzkzNiAxODNdL0xpbmVhcml6ZWQgMS9FIDI1NzE3
L0wgMjk2NDQvTiAxL08gOS9UIDI5NDc4Pj4NZW5kb2JqDSAgICAgICAgICAgICAgICAgICAgICAg
DQp4cmVmDQo2IDMyDQowMDAwMDAwMDE2IDAwMDAwIG4NCjAwMDAwMDExMTkgMDAwMDAgbg0KMDAw
...
quelques milliers de caractères plus loin...
------=_NextPart_000_0018_01C9D33B.981C9130--
En observant le détail de cette technique, on remarque que c'est un sacré bricolage !
On arrête pas de transformer des données d'un format dans un autre, des les encoder et ré-encoder. De créer des chaînes de caractères bizarres en espérant qu'on ne les retrouvera pas dans le contenu.
Avec tout ça il faut être content quand un e-mail arrive à destination !
Il y a tellement de bricolage d'un côté comme de l'autre, que les logiciels utilisés doivent connaître le même langage pour être certains de tout comprendre correctement.
Cette technique MIME est très souple, comme elle permet de passer n'importe quel format. Certains ce sont dit que ça pourrait être sympa de pouvoir aussi mettre du gras, de l'italique et des tableaux dans les e-mail. Donc en plus de la version texte brut, certains logiciels permettent de faire également une version html. Pour assurer que ça passe partout. Les deux versions sont envoyées. Libre au logiciel de réception de choisir ce qu'il veut.
Un logiciel futé va donc afficher un mail joli, bien mis en page et un logiciel moins futé va juste afficher la version texte.
Parfois ça marche pas bien et le logiciel voit la partie html comme un fichier attaché !
Donc voilà, dès 1996. MIME est au point. Tout le monde est sensé pouvoir envoyer et recevoir des pièces jointes, des encodages autres que ASCII et formater son e-mail en html.
La fusion entre le web et le e-mail
La même année, pour brouiller les pistes, Hotmail arrive. C'est le premier webmail.
Certains ce sont dit que ce serait pas mal de ne pas avoir a installer de logiciel spécial sur son ordinateur pour lire les e-mail. Il suffit d'utiliser un navigateur web pour voir sa boite mail. Il est possible d'avoir accès à son e-mail depuis n'importe quel ordinateur !
C'est la révolution, la popularité du web rend populaire le e-mail !
C'est ainsi qu'en 1997 j'ai eu ma première adresse e-mail chez hotmail ! C'était avant que microsoft achète ce service.
C'était une époque où le spam n'existait pas !
Le webmail c'est pratique, mais au niveau format et encodage ça pose plein de problème. Comment faire pour afficher dans le même navigateur web qui ne support qu'un encodage, à la fois une interface dans un encodage et un contenu dans un autre? Forcément il y a un des deux qui ne va pas s'afficher correctement.
Malgré 3 lustres d'amélioration dans les webmail, il y a toujours des problèmes insolubles. (la signatures électronique) Le webmail ça marche pas trop mal... mais finalement de bricolage en bricolage... on a une solution qui n'est pas totalement fiable!
Les technologies web sont beaucoup plus modernes et fiables. L'encodage par défaut est l'UTF-8, donc on a plus aucun problème d'encodage dans tous les sens!
Les pièces jointes peuvent être fournies séparément via un lien. Plus besoin de faire des mélanges avec des encodage en base64 et des chaines de caractères sensées ne pas se retrouver dans le contenu !
Le formatage d'un document est conçu à la base, ce n'est pas un bricolage bidouillé.
La lutte contre le spam
De plus, je n'ai pas parlé de toutes les parades compliquées qui existent pour tenter de distinguer le courrier utile du spam!
C'est tellement compliqué que la complexité du bricolage augmente encore et il ne faut pas s'étonner de voir que le mail s'accompagne parfois de bizarreries !
Actuellement plus de 98% du traffic de e-mail est du spam! (statistiques personnelle faite sur les 8000 messages que j'ai reçu en avril 2009) La lutte anti-spam pousse à avoir des filtres toujours plus compliqués qui font toujours plus de boulot et donc consomment toujours plus d'énergie.
Une étude de MacAffee faite en 2009 démontre que le coût énergétique du spam c'est 33 milliards de Kwh par an ! (pdf par ici: http://img.en25.com/Web/McAfee/CarbonFootprint_12pg_web_REV_NA.pdf)
C'est l'équivalent de l'énergie électrique utilisée par 2,4 millions de ménages état-uniens. Ménages qui comme on le sait sont les plus énergievores du monde !
Le déclin du e-mail ?
A mon avis on a trouvé la limite de cette technologie. On ferrait mieux d'utiliser autre chose comme technologie.
C'est pour cette raison qu'actuellement je fais la promotion des wiki et autres outils collaboratifs. Envoyer des fichiers par e-mail est un comportement dépassé. Actuellement on travail sur un document qui est online et grâce à des flux atom ou rss on est notifié des modifications.
C'est le principe du blog.
Le problème c'est qu'actuellement, malgré que la technologie existe, il n'y a rien qui remplace vraiment certains aspects de simplicité du e-mail.
Mais je vais tenter d'y travailler pour trouver une solution à base de plateforme web et de flux atom. :p
Cependant, de plus en plus on observe que le e-mail est de moins en moins utilisés par les jeunes. Pour communiquer, ils privilégient les messageries instantanées et les réseaux sociaux.
Le e-mail est sur le déclin ?
Bon, après 40 ans de bons et loyaux services. C'est pas trop mal, c'est une bonne longévité !

































 ) détient encore la première place dans le classement des parts de marché. (en mars 2007: IE6 42% et IE7 24% selon les
) détient encore la première place dans le classement des parts de marché. (en mars 2007: IE6 42% et IE7 24% selon les