Il y a huit ans j'écrivais sur mon blog un article pour fêter les 10 ans du passage à l'an 2000....
L'an 2000 était le symbole du futur pour toute la fin du 20ème siècle..
"on aura des voitures volantes en 2000"
Là je faisais un bilan en disant que les voitures volantes... on en voit toujours très peu.... mais par contre ce que l'on avait pas trop imaginé c'est une nouvelle révolution dans le domaine de l'information. Et à chaque fois ça a été de grands changements.
L'invention de l'écriture a figé le droit, et créé la notion d'Etat..
J'y écrivais:
"La dernière révolution dans le domaine des technologies de l’information c’était il y a 500 ans. C’était l’invention de l’imprimerie. La diffusion massive de bible a entrainé la réforme. La fin de la main mise toute puissante de l’église catholique.
Que va changer l’utilisation massive du web ?"
Et bien en 2010, j'étais incapable de répondre à cette question. En 2018, je commence à voir une direction.
C'est la fin de nombreuses autorités établies.
Le pouvoir ne peut plus se baser sur l'information.
L'information circule librement et il y a un gros boom de l'information alternative. (même si seulement une minorité de gens ne s'informent que par ce biais... ça change)
Il y a des communautés entières qui se créent autour de sujets qui étaient marginaux et qui ainsi trouvent la force d'exister.
Déclin du journalisme
Le marché des magazines papiers spécialisés s'est effondré avec l'arrivée des blog.
Le journalisme est en crise depuis que l'information circule gratuitement en ligne.
La réaction de la presse a été de créer des quotidiens gratuits... grave erreur... on a sabré la presse et tout sacrifié à l'espace publicitaire.
Les journaux vont de réduction budgétaire en réduction budgétaire.
En Suisse, le magazine l'Hebdo a fait grand bruit lors de sa disparition.
L'effondrement de la presse comment à faire bouger les politiques. Voici ce que disait Ada Marra fin 2017:
Disparition de L'Hebdo, licenciements au Temps, menace de disparition de la version papier du Matin, fusion des rédactions de 24 heures, Tribune de Genève et du Matin Dimanche, fusion des rédactions du Matin et de 20 minutes, ou encore fusion annoncée des agences ATS et KEYSTONE: «à terme, il est à craindre qu'il ne reste plus grand chose de la presse écrite, mettant en danger la diversité des informations et de ce fait, la démocratie»
La centralisation des médias est devenue encore plus grande car c'est le seul moyen pour survivre.... ou selon un autre point de vue.. pour faire du fric détriment de la vraie information... Au final ça ne change rien c'est un effondrement des médias d'information !
Voici un historique intéressant de Tamedia qui domine la presse suisse. Le groupe s'est diversifié dans les outils web tout en monopolisant la presse suisse (en suisse romande surtout depuis 2009) ce qui lui permet de faire des économies d'échelle en fusionnant les rédactions. Ainsi la diversité journalistique n'est qu'une vitrine.
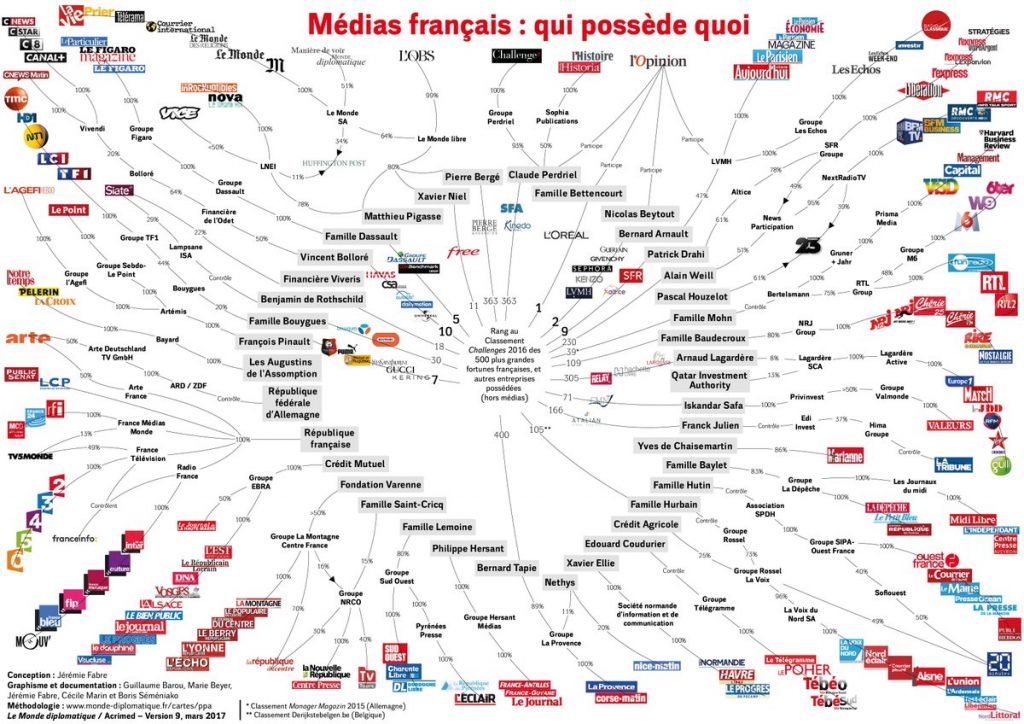
Voici un aperçu des médias français. On voit qu'une poignée de milliardaires détiennent le gros des médias.
Même si ils s'en défendent souvent, il ont une influence sur l'opinion publique. Ne serait qu'en favorisant l'info sur leur activités (le reportage sur Tf1 de la construction de la grand mosquée de Casablanca par Bouygues) et en ne parlant pas de certains sujets. (les "no news" qu'Olivier Berruyer tente de faire passer sur son site les-crises.fr )
Puis, il y a des initiatives digne de l'inquisition qui émergent comme l'outil Decodex du journal le monde. Un outil pour mettre à l'index de façon arbitraire et unilatéral les concurrents avec qui ont est pas sur la même ligne politique !!
Voici quelques articles qui montrent les dérives du Decodex. Il est illusoire de penser qu'on peut bannir une source par qu'une fois elle a fait une erreur. L'information est à analyser au cas par cas. Ainsi le journal le Monde lui même devrait avoir une mauvaise note car il a aussi par le passé relayé des infos par forcément exacte.
.. il est quand même à rappeler que l'origine de la presse se trouve justement dans la politique. Histoire d'expliquer sont point de vue sur l'actualité. Un journal n'a jamais vraiment été neutre et objectif comme on tente de nous le faire croire.
Alors ainsi, il y a un frange de la population qui ne crois plus au journaliste et aux médias...
Les médias s'effondrent et le complotisme prend de l'essor (ce sondage est quand même largement critiqué pour ses questions biaisées..). C'est souvent un terme péjoratif qui est utilisé par les médias pour qualifier les gens qui ne croient plus en l'avis consensuel médiatique global.
Après il y a quand même des "vrais" complotistes qui voient une machination partout et ne croient vraiment en plus rien... ça peut devenir maladif, même si à la base c'est sain de douter.
Il y a des outils comme captainfact.io qui commence a émerger pour aider les gens à faire un travail de journaliste et recouper des infos. Vérifier des affirmations.
Le journaliste comme personne d'autorité dans la société, c'est en déclin.
Déclin de l'autorité politique
La politique change... si on parle de fake news c'est suite à la campagne de Trump... (le terme est arrivé sur wikipedia en février 2017 !)
Wikilieaks et ses révélations sur Clinton on certainement eu de l'influence.
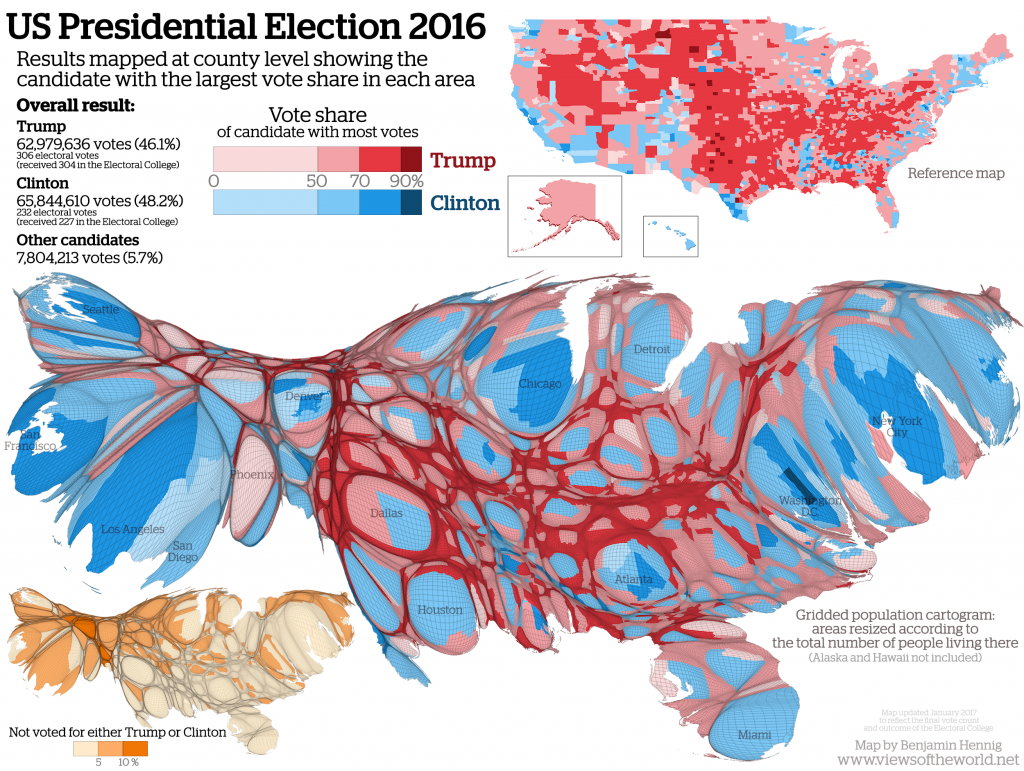
Car on voit là un mauvais score d'élection pour Trump.. Sa victoire a surtout été la défaite de Clinton.
Trump a gagné grâce au système de grand électeur, mais en terme de population il n'est pas soutenu. L'anamorphose ci-dessous permet de le voir un peu mieux.
En France aussi... Macron est le plus mal élu des présidents français..
23% au premier tour.. avant d'agiter la peste comme alternative.
(Pour info le revenu de base inconditionnel a fait 23% de OUI en suisse... et ça a été vu comme une défaite... alors est-ce que 23% de soutiens est une victoire ?)
La confiance dans la politique s'effondre....
Remise en cause de l'école ?
L'école change, le bourrage de crâne ne sert à rien quand on a le web dans sa poche..... Il faut apprendre à trier l'information et que chaque personne fasse un travail de journaliste.
L'école utilise une forme d'apprentissage qui est très ancienne et date de l'époque de la révolution industrielle.
Avec toutes les tensions que j'entend de la part d'enseignants et de parents... je pense que ça va péter prochainement... mais c'est encore bien en place.
Effondrement du système monétaire
Le système monétaire est également sur le point d'imploser... Ces 10 dernières année depuis la crise financière ce qui était une non information devient une information. Il y a de plus en plus de gens qui savent comment fonctionne le système monétaire et que ce n'est pas à son avantage.
De nombreux pionniers ont créé d'autres systèmes. Il y a deux courants. Les cryptomonnaies et les monnaie locales complémentaires.
Le système en place résiste, devient agressif. Il tente de conserver ses privilèges. (bail-in, réduction du cash) Mais quand on voit qu'en suisse une initiative arrive pour proposer une modification du système monétaire... (initiative monnaie pleine) il y a un raz de marrée de changement qui arrive. D'une manière où d'une autre les gens réagissent !
Et tout ça c'est du à l'information qui circule... via des groupes qui n'existent que sur le web.. via des vidéos sur youtube... via d'innombrables blog.. et relayé par des réseaux sociaux.
Ainsi c'est là le je pense le changement qui nous arrive avec cette révolution dans le domaine de l'information.